C-Flo
2024
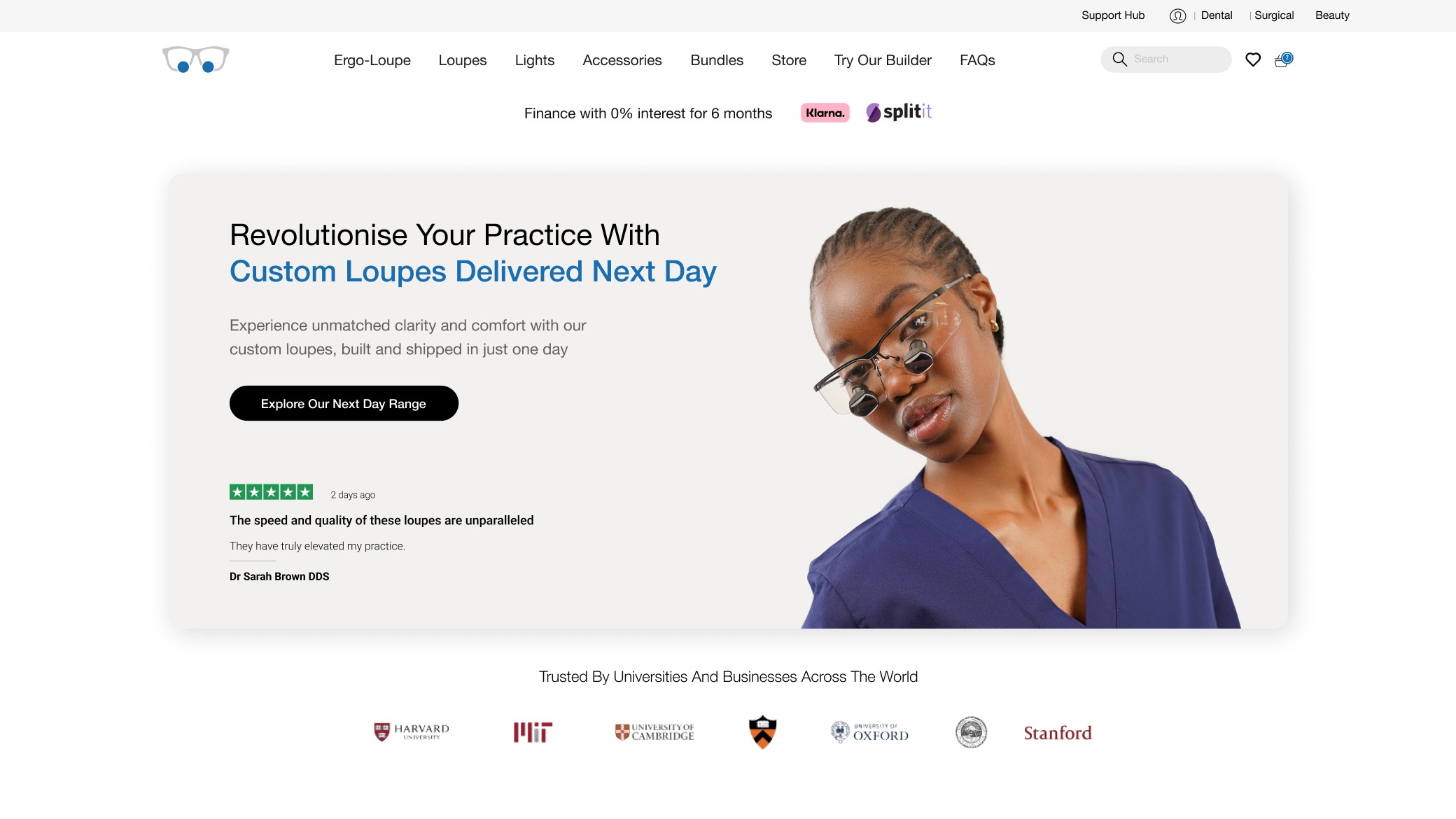
Bryant Dental aimed to launch the latest generation of C-Flo, a multi-material heater for dental professionals. I designed and develop a compelling landing page for C-Flo, a multi-material heater for dental professionals, aiming to achieve sales of 50 units within the first five months.
Role: UX/UI Designer/Product Owner
Focus Areas: Wireframing, high-fidelity prototyping, user testing, iterative design, and no-code development using Webflow.
Challenges Identified
Effective Communication of Product Benefits: Ensuring that the landing page clearly conveyed C-Flo’s innovative features to a global audience.
• Intuitive User Experience: Creating a seamless journey that guided users towards the call-to-action, emphasising key benefits and unique selling points.
• Responsive Design Across Devices: Guaranteeing optimal performance and user experience on both desktop and mobile platforms.
Strategic Actions Taken
• Wireframing: Sketched initial wireframes to map out the landing page structure, focusing on prominent presentation of critical product details like heating efficiency and ease of use.
• High-Fidelity Prototyping and User Testing: Developed a detailed prototype in Figma, incorporating visual elements such as typography and imagery. Conducted user testing to ensure a natural and intuitive user journey.
• Iterative Design: Refined the design based on user feedback, adjusting layout elements, button placements, and content clarity to optimise the visual flow towards the purchase CTA.
• No-Code Development in Webflow: Built the landing page using Webflow, leveraging its responsive design features to ensure smooth performance across different screen sizes. Integrated interactive features like product animations to demonstrate C-Flo’s capabilities.
Outcomes Achieved
• Successful Product Launch: The Webflow-built landing page was instrumental in achieving the sales target of 50 units within the first five months.
• Increased Global Traffic: Post-launch analytics indicated significant traffic growth from key regions, including the USA and Europe.
• Enhanced User Engagement: The intuitive design and compelling storytelling effectively educated potential customers, leading to higher engagement and conversion rates.
Key Takeaways
• No-Code Tools Accelerate Development: Utilising platforms like Webflow enables rapid development and easy post-launch iterations without compromising quality.
• User-Centred Design Drives Conversions: Focusing on the user journey and addressing potential pain points leads to more effective and persuasive landing pages.
• Responsive Design is Essential: Ensuring optimal performance across devices broadens the potential customer base and enhances user satisfaction.